
Twenty Seventeenの固定ページは、デフォルトではタイトルが左側、本文が右側に表示される2カラム仕様となっています。好みの問題ですが、僕は1カラムに変更したほうがすっきりした表示になり気に入っています。また、1カラムにしただけでは本文の幅が狭い気がしたので、幅を広げるカスタマイズもしてみました。この記事ではその方法をご紹介します。
固定ページを1カラムに変更
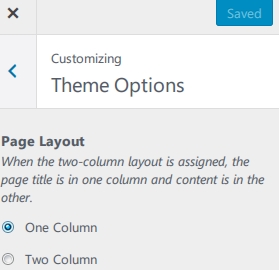
固定ページのレイアウトを2カラムから1カラムに変更するには、カスタマイズから選択するだけです。固定ページを表示した状態で、編集ツールバーのカスタマイズを開き、テーマオプションからカラムを1に変更します。

変更自体は1クリックで出来ましたが、その場所が意外と分かりにくかったです。僕は言語設定が英語になっているのでこのように表示されますが、日本語にしている場合は日本語で表示されます。
1カラム固定ページの幅を広くする
このカスタマイズを行うメリット
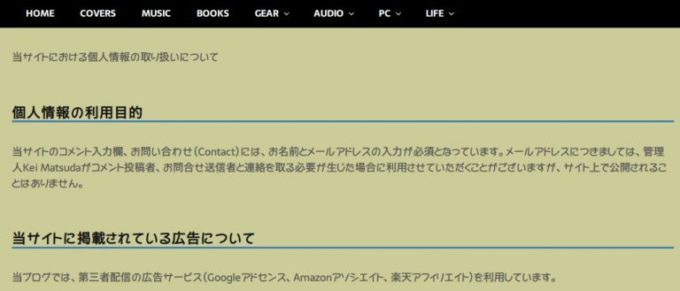
このテーマでは、2カラムから1カラムに変更しても本文の幅がなんだか狭く感じます。せっかく両側にスペースが空いているのにもったいないので、幅を広くして文章を読みやすくします。それと、僕のブログは固定ページにPDFファイルを埋め込んで紹介していたりするので、それを広く表示して視認性を上げる目的もあります。
幅を変更するカスタマイズ
1カラム固定ページの幅を変更するには、お馴染みのstyle.cssに以下の記述するだけです。
.single-post:not(.has-sidebar) #primary,
.page.page-one-column:not(.twentyseventeen-front-page) #primary,
.archive.page-one-column:not(.has-sidebar) .page-header,
.archive.page-one-column:not(.has-sidebar) #primary {
margin-left: auto;
margin-right: auto;
max-width: 1000px;
}親テーマの記述から、1カラムの幅を指定している部分を子テーマにコピペして数値を変更しただけです。重要なのはmax-widthの数値で、これを元の740pxから1000pxにしました。これによって画面いっぱいに表示することが出来ます。
まとめ

固定ページの幅が延びて視認性アップ
幅が広くなってすっきりしました。これで、埋め込みPDFファイルや文章が余裕をもって表示できるようになり見やすくなりましたね。デフォルトのスリムな幅もスタイリッシュで良いのですが、やはり視認性を重視しました。ブログを見やすくしたい方は是非やってみて下さい。




コメント