
使いやすいワードプレスのデフォルトテーマ、Twenty Seventeen。このテーマでブログを始めて1カ月以上たちました。慣れてくると色々とカスタマイズしたくなってきます。今回は、初期状態では左寄せのヘッダー部分のサイトタイトル、キャッチフレーズを中央寄せにしてみます。ほんとに数十秒で終わります。
style.cssに記述

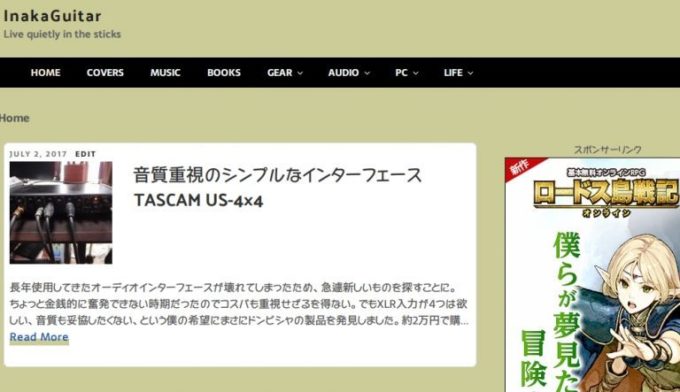
このように左に寄ったタイトルとキャッチフレーズを綺麗に中央寄せにするためには、タイトルの部分を個別に指定するのではなく、custom-headerでヘッダー全体を指定して、中央寄せの文を記述します。
.custom-header{
text-align:center;
}
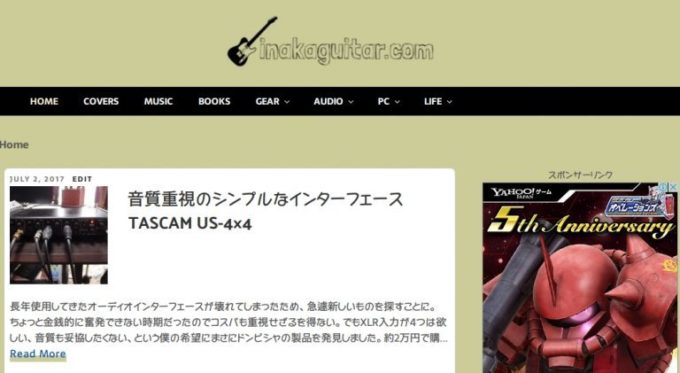
画像のように簡単に中央に寄ってくれました。
ロゴを使用している場合も同様
サイトタイトルにテキストではなくロゴ画像を使用している場合も、先ほどの記述をすることによって中央寄せにできます。

ついでにヘッダーの高さを調整
中央寄せに関しては以上で終わりですが、ついでにヘッダーの高さも調整したいと思います(完全にお好み設定です)。個人的な印象ですが、デフォルトの状態ではロゴの大きさに対してヘッダーの縦幅が広すぎる気がします。なんとなくもっさり感があるので、ヘッダーの縦幅を狭くしてスリムな印象に仕上げたいと思います。
ヘッダーの高さをちょうど良い具合に調整するには、style.cssに以下の記述をします。
.custom-header{
max-height: 105px;
}これでヘッダーがスリムになって、ロゴとのバランスもとれたと思います。一方で、人によってはくっつきすぎとか窮屈とか思われるかも知れません。好みによって数値を変えてみてください。

最後に一つ問題が。ホーム画面だけはほかの画面と仕様が違うのか、上記の記述をするとヘッダー部分が狭くなりすぎてロゴが隠れてしまいました。ホーム画面の調整だけは以下のように別途記述します。
.home .custom-header{
max-height: 140px;
}まとめ
本当に一瞬でできました。この程度のカスタマイズでも超初心者の僕は分からない部分を検索しながら1時間くらいかけてやっています。道のりは険しいです。
Twenty Seventeenのテーマに関しては、ホーム画面だけはヘッダー部分の仕様が違うみたいなので注意です。ちなみに、僕はヘッダーに画像を使っていないので、画像を使っている場合はヘッダーの縦幅を狭くする際に画像の見せたい部分などの調整も必要になってくるかも知れません。




コメント